11837PV
wp_bing、悪意のあるプラグイン
Wizup!(ウィズアップ)は、「小さな会社の知恵袋」をテーマに中小企業向け経営コンサルティング会社、Cross&Crown LLC(クロスアンドクラウン合同会社)が運営する、ビジネスポータルサイトです。
この記事は約 4 分で読めます。2015年8月11日
こんにちは!Webma!(ウェブマ)制作担当の渡邉清子です。
前回私よりpdfの圧縮方法についてお話しさせていただきましたね。
今回はそのpdfを実際にページ内に埋め込んでみましょう!
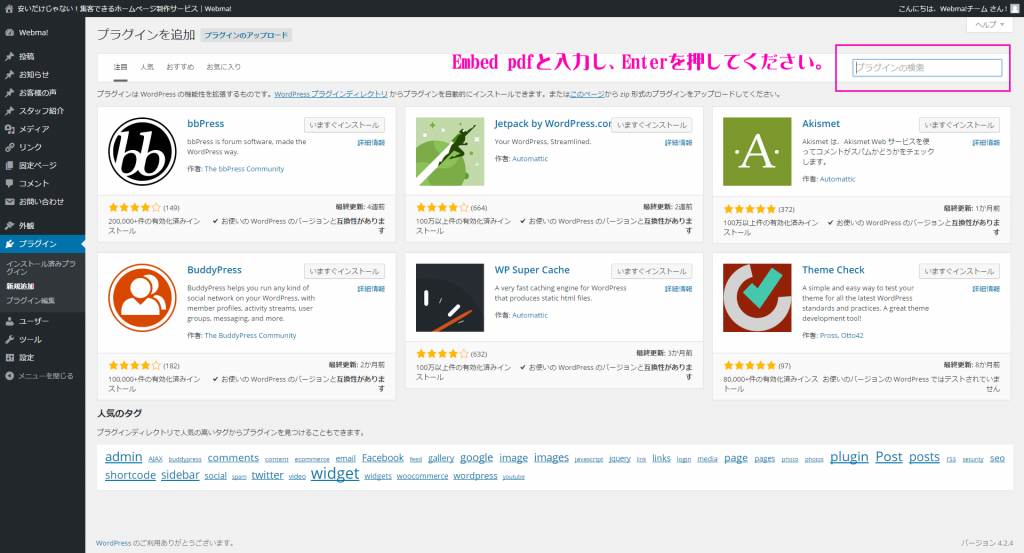
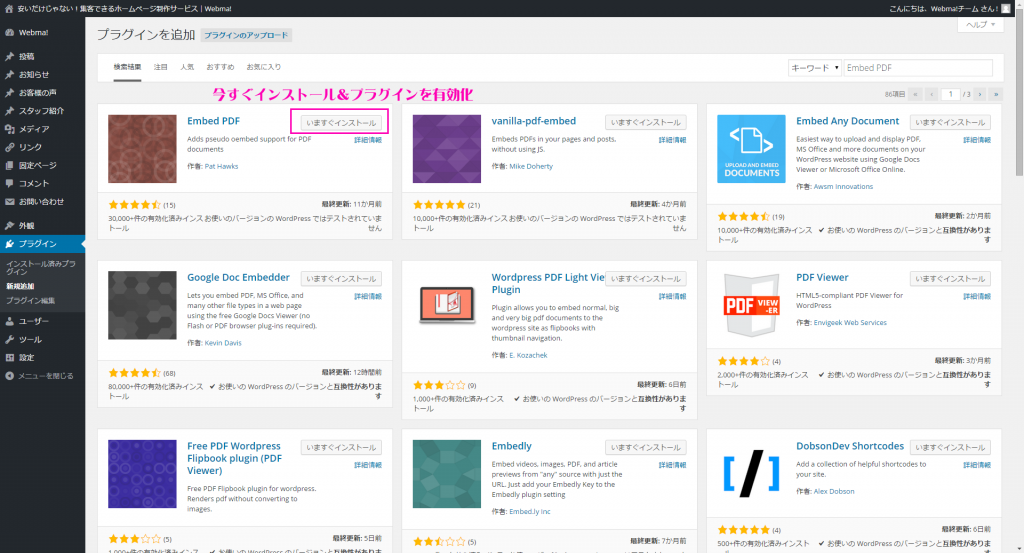
順番としてはプラグイン(スマートフォンでいうアプリのようなもの)をダウンロードし、そこからページ作成画面で設定をしていきます。


上記作業により、これから先の作業が反映される準備が整いました!
まず、ページ編集画面でpdfを埋め込みできるように、ローカル(ご自身のパソコンのマイピクチャなど)にある画像を、ワードプレス内にアップロードします。
※pdfはメディアライブラリで中の画像を確認する事ができません。ページに挿入して初めて確認できます。
先ほどの作業では各ページにpdfが使えるようにする作業を行いました。
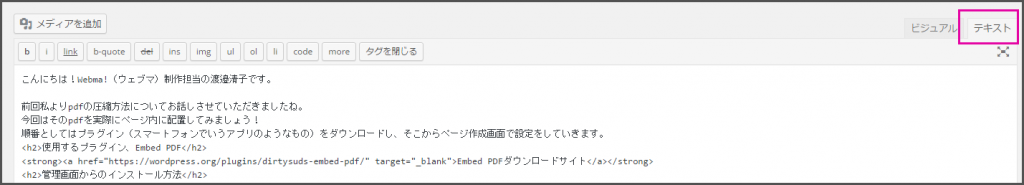
では実際にページにpdfを追加していきましょう!
※このブログなら、管理画面>投稿>ブログ一覧の中から「ワードプレスの中にEmbed PDFプラグインでpdfを簡単埋め込みする方法」のタイトルをクリックします。




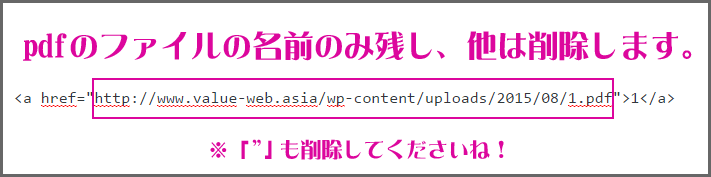
[embed]http://www.value-web.asia/wp-content/wploads/2015/08/1.pdf[/embed]
横向きのpdfを埋め込みすると、表示するエリアの元々の設定が縦書き用のサイズなので、バランスが悪くなります。
そこで、表示させるエリアのサイズを自分で設定する事ができますので変更してみましょう!
<![if !IE]><![endif]>